Difference between undefined, null and not defined in JavaScript
Undefined
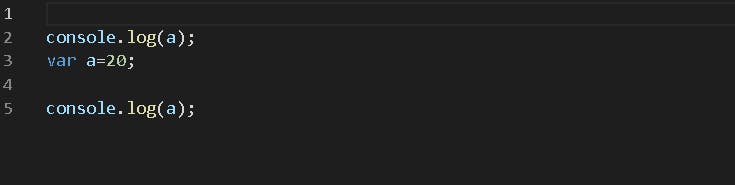
undefined is global variable that created at run time in JavaScript. Whenever we declare any variable firstly JavaScript implicitly assign "undefined" that is special keyword which is kept inside the variable for time being until the variable is assigned some other value, till that it stores value known as "undefined". The "undefined " keyword can be assume as placeholder.


We can see that we didn't assign any value to a but that doesn't mean variable a is empty. It has some reserved memory i.e. undefined and if we don't assign any value to a throughout the program it will be undefined.


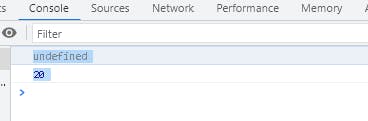
Here the first console is giving us "undefined" as output because we did console before allocation memory to a.
not defined
A not defined is a variable which is not declared at any given point of time with declaration keywords such as "let" , "var" ,"const" and not being allocated memory.

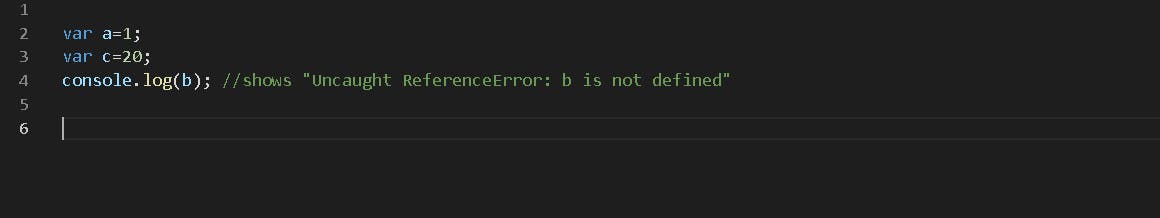
The ReferenceError is telling us that we haven't declared the variable b. That's why this is showing as "not defined".
null
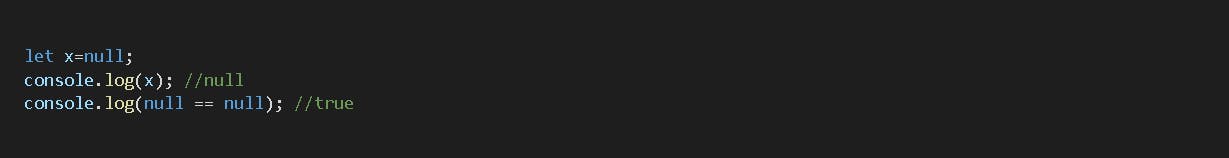
null is the primitive value in JavaScript and it is treated as Boolean value(true/false). The keyword "null" is an empty or non-existing value. We can use null when we want to explicitly declare that variable should be empty.

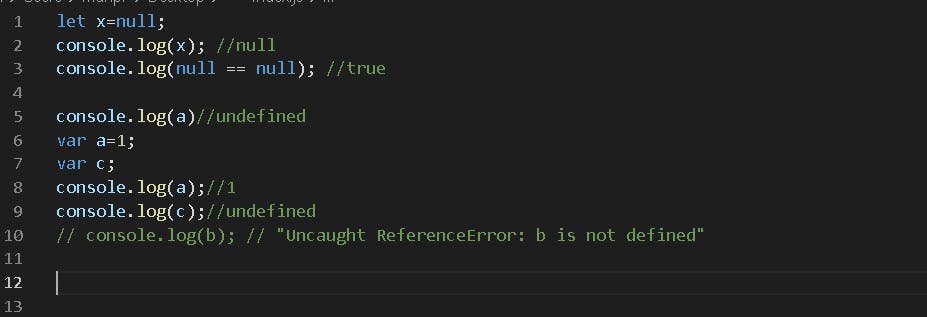
Let's look at some scenarios for "undefined" ,''null" and "not defined":-

I hope this article will help you understand the difference between undefined, null and not defined.